HTTPS (Hyper Text Transfer Protocol Secure Socket layer)
HTTP 프로토콜 내용을 암호화 하여 보안성이 추가한 형태로, HTTP 요청을 하면 클라이언트와 서버 사이에서 그대로 볼 수 있었지만, HTTPS는 암호화를 사용하여 보안성을 높임
인증서(Certificate)
데이터 제공자 신원 보장, 도메인 종속
도메인이 같아야만 서버에서 정보를 제공
CA
공인 인증서 발급 기관
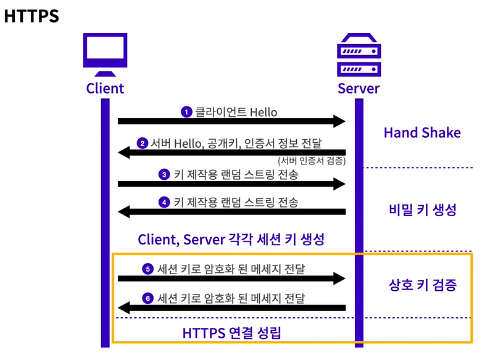
HTTPS
암호화를 A로 했다면 복호화는 B로만 할 수 있다.
참고자료 Wikipedia - 중간자 공격
Hand Shake -> 비밀 키 생성 -> 상호 키 검증

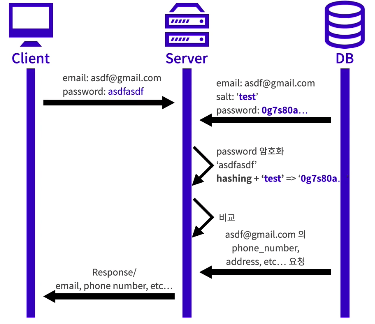
Hashing
어떠한 문자열에 '임의의 연산'을 적용하여 다른 문자열로 변환 하는것.
유저가 사용하는 비밀번호를 DB에 저장을 할 때 다른 문자열로 저장을 함으로써 DB가 털리더라도 그 비밀번호로 다른사이트에 대입을 하더라도 타격을 받지 않게 하는 것
Hashing의 조건
1. 모든 값에 대해서 해시값을 계산하는데 오래 걸리지 않아야 한다.
2. 최대한 해시 값을 피해야 하며, 모든 값은 고유한 해시 값을 가진다.
3. 아주 작은 단위의 변경이라도 완전히 다른 해시 값을 가져야 한다.
Salt
Hashing은 알고리즘을 공개하기 때문에 이를 악용하여 사전공격의 일종인 레인보우 테이블 공격을 할 수 있다.
그래서 이를 방지하기위해서 원문을 약간 변조하는 것이 솔트이다.
비밀번호에 어떤 특정한 값을 끼어넣은채로 해시를 돌린다.
1. Salt는 유저와 패스워드 별로 유일한 값을 가져야 한다.
2. 사용자계정을 생성할 때와 비밀번호를 변경할 때마다 새로운 임의의 Salt를 사용해야 한다.
3. Salt는 절대 재사용하지 말아야 한다.
4. Salt는 DB의 유저 테이블에 같이 저장

Cookie
네이버에서 자동로그인을 시켜놨는데 크롬 브라우저에서 쿠키를 전체 삭제를 하게되면 다시 방문을 하였을 때 자동로그인이 되지 않음을 알 수 있고, 지금 당장 로그인 되어있는 것도 로그아웃된 것을 볼 수 있습니다.
서버에서 클라이언트에 데이터를 저장하는 방법이고, 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함 입니다.
서버가 클라이언트에 데이터를 저장할 수 있습니다. 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없습니다. 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있습니다.
1. Domain
도메인이라는 것은 여러분들이 흔하게 보실 수 있는 www.google.com과 같은 서버에 접속할 수 있는 이름입니다. 쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않습니다.
여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말합니다.
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면
여기에서 Domain은 localhost.com이 됩니다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있습니다.
2. Path
세부 경로는 서버가 라우팅할 때 사용하는 경로입니다. 만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 세부 경로는 /users/login이 됩니다.
명시하지 않으면 기본으로 / 으로 설정되어 있습니다.
Path 옵션의 특징은 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있습니다. 즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/login 인 경우라면 쿠키 전송이 가능합니다.
하지만 /user/login으로 전송되는 요청은 Path 옵션을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없습니다.
3. MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션입니다.
MaxAge는 앞으로 몇 초 동안 쿠키가 유효한지 설정하는 옵션입니다.
Expires 은 MaxAge와 비슷합니다. 다만 언제까지 유효한지 Date를 지정합니다. 이때 클라이언트의 시간을 기준으로 합니다.
이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴됩니다.
하지만 두 옵션이 모두 지정되지 않는 경우에는 브라우저의 탭을 닫아야만 쿠키가 제거될 수 있습니다.
4. Secure
쿠키를 전송해야 할 때 사용하는 프로토콜에 따른 쿠키 전송 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송할 수 있습니다.
5. HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가합니다.
명시되지 않는 경우 기본으로 false로 지정되어 있습니다. 만약 이 옵션이 false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약합니다.
6. SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버의 쿠키 전송 여부를 결정하게 됩니다. 사용 가능한 옵션은 다음과 같습니다.
- Lax :Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있습니다.
- Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
- None: 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다.
- 이때 'same-site'는 요청을 보낸 Origin과 서버의 도메인이 같은 경우를 말합니다.
이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티에 쿠키를 담아 쿠키를 전송하게 됩니다.
이후 클라이언트 혹은 서버에서 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 됩니다.
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 요청과 같이 전송하여 Stateless 한 인터넷 연결을 Stateful 하게 유지할 수 있습니다.
하지만 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험합니다.
이런 인증정보를 탈취하여 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 상관하지 않고 인증된 유저의 요청으로 취급하기 때문에, 개인 유저 정보 같은 민감한 정보에 접근이 가능합니다.
참고 자료
세션기반 인증 (Session-based Authentication)

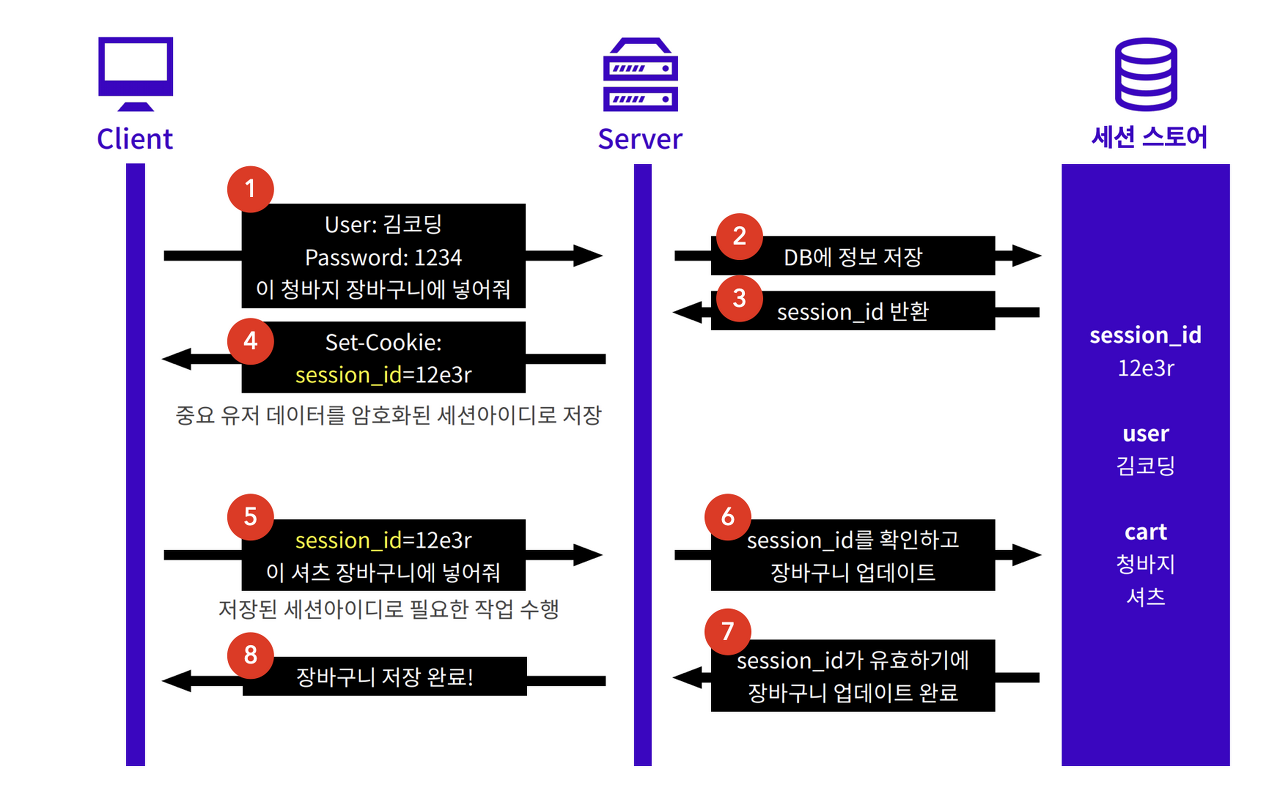
(그림 1) 사용자가 만일 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단할 것입니다. 그렇다면, 다음번에 인증을 필요로 하는 작업(그림에서와 같이, 장바구니에 물품 추가)을 요청할 경우, 또 로그인 과정을 거쳐야 할까요? 아닙니다. 서버는 아이디 및 비밀번호의 해시를 이미 알고 있기 때문에, "인증에 성공했음"을 서버가 알고 있다면, 매번 로그인할 필요가 없을 것입니다.
인증에 따라 리소스의 접근 권한(Authorization)이 달라집니다
이때 서버와 클라이언트에 각각 필요한 것이 다음과 같습니다.
- 서버는 사용자가 인증에 성공했음을 알고 있어야 합니다.
- 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 합니다.
여기서 몇 가지 용어가 등장합니다.
- 사용자가 인증에 성공한 상태는 세션이라고 부릅니다.
- 서버는 일종의 저장소에 세션을 저장합니다. (그림 2) 주로 in-memory(자바스크립트 객체를 생각하면 됩니다), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장합니다.
- 세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(그림 3), 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달합니다. (그림 4)
이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용합니다. 쿠키에는 서버에서 발급한 세션 아이디를 저장합니다
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고,
(그림 5) 세션 스토어에 해당 세션이 존재한다면 (그림 6) 서버는 해당 요청에 접근 가능하다고 판단합니다. (그림 7,8)
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려줍니다.
express-session
이런 세션을 대신 관리해주는 'express-session' 이라는 모듈이 존재합니다.
'express-session'은 세션을 위한 미들웨어로, 'Express'에서 세션을 다룰 수 있는 공간을 보다 쉽게 만들어줍니다.
또한 필요한 경우 세션 아이디를 쿠키에 저장하고, 해당 세션 아이디에 종속되는 고유한 세션 객체를 서버 메모리에 저장합니다. 이때 세션 객체는 서로 독립적인 객체이므로 각각 다른 데이터를 저장할 수 있습니다.
req.session이 바로 세션 객체이며 req.session은 세션 객체에 세션 데이터를 저장하거나 불러오기 위해 사용합니다.
CSRF Cross-Site Request Forgery
웹 애플리케이션 취약점 중 하나로 사용자가 자신의 의지와 무관하게 공격자가 의도한 행동을 해서 특정 웹페이지를 보안에 취약하게 한다거나 수정, 삭제 등의 작업을 하게 만드는 공격 방법이며 공격의 난이도가 높지 않아 흔히 사용됩니다. GET, POST 요청으로 공격이 가능합니다.
만일, A라는 사이트의 사용자 개인 비밀번호 변경을 하는 주소 패턴이 'abc.com/user.do?cmd=user_passwd_change&user=admin&newPwd=1234'라고 한다면 이러한 링크를 사용자의 메일로 보내는데, 만약 사용자가 메일을 읽게 되면 해당 사용자의 패스워드가 1234로 초기화됩니다.
관리자에게 보내서 일반 계정을 관리자 계정으로 바꾸도록 하거나, 관리자 계정 패스워드를 바꾸는데 이용한다면 해당 사이트의 모든 정보가 해킹당하는 데는 오랜 시간이 걸리지 않습니다.
방어 방법
-CSRF 토큰 사용
서버측에서 CSRF 공격에 보호하기 위한 문자열을 유저의 브라우저와 웹앱에만 제공
- Same-site cookie 사용
같은 도메인에서만 세션/쿠키를 사용할 수 있다
'CS > Server, 네트워크' 카테고리의 다른 글
| 여러 개의 값을 갖는 쿼리 파라미터 처리하기 (Nest.js) (1) | 2024.10.29 |
|---|---|
| [HTTP/네트워크] 기초 (5) | 2021.06.24 |
