클라이언트-서버 아키텍처
클라이언트(client, 손님)와 서버(server, 서빙하는 사람)라는 단어의 어원을 떠올리면, 보다 이해가 쉽습니다. 리소스에 접근하려는 앱은, 카페로 치면 손님과 같습니다. 손님은 아메리카노를 획득하기 위해, 리소스를 가지고 있는 점원에게 요청해야 합니다. 손님의 요청에 따라, 점원은 리소스를 담아 응답합니다. 이처럼 클라이언트와 서버는 요청과 응답을 주고 받는 관계입니다. 클라이언트-서버 아키텍처에서는 요청이 선행되고, 그 후에 응답이 옵니다. 요청하지도 않았는데, 응답이 오는 경우는 없습니다.

클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 상호작용을 할 수 있는 앱을 주로 개발하면 프론트엔드 개발자라고 합니다. 반면, 사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다던지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다루는 개발자는 백엔드 개발자라고 부릅니다. (서버가 단순히 전달만 하는게 아닙니다!) 백엔드 개발자는 데이터베이스 등의 시스템 설계까지 도맡아서 하는 경우도 많습니다.

클라이언트와 서버 종류
클라이언트는 보통 플랫폼에 따라 구분됩니다. 브라우저를 통해 주로 이용하는 웹(Web) 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부릅니다. iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱 역시 클라이언트가 될 수 있습니다.
서버는 무엇을 하느냐에 따라 종류가 달라집니다. 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱 메일 서버는 메일을 주고 받을 수 있도록 도와주는 앱입니다. 데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있습니다.
프로토콜
프로토콜은 통신 규약, 즉 약속입니다. 손님이 주문을 받는 사람에게 대뜸 찾아가, 외계어로 주문을 할 수 없듯, 주문을 하기 위해서는 꼭 지켜야 하는 약속이 몇가지 존재합니다.
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눕니다. HTTP를 이용해 주고받는 메시지는 "HTTP 메시지"라고 부릅니다.
프로토콜은 각자의 프로토콜마다 지켜야 하는 규약이 존재합니다. MDN에서의 "HTTP 메시지" 라는 항목을 잘 살펴보면, HTTP 만의 규칙이 있음을 발견할 수 있습니다. .

다 외울 필요는 없고, 상식선에서 알아두면 좋습니다.
OSI 7 Layers는 컴퓨터공학과 네트워크 수업 뿐 아니라 정보처리기사 자격증 등에서도 등장하는 개념입니다. 해당 프로토콜이 어떤 계층(layer)에 속해있는지를 표시하고 있습니다.(참고) 이러한 네트워크 기초 지식은 간혹 면접에서 요구하는 경우도 있습니다.
API(Application Programming Interface)
손님이 메뉴를 주문하려면, 메뉴판을 보고 주문해야 합니다. 컴퓨터 세계에서는 "알아서 맛있게 타와"라는 요청은 허용되지 않습니다. 0과 1로 변환될 수 있는 요청을 원할 뿐입니다.
서버가 어떻게 구성되어 있는지 알 방법이 없습니다. 우리가 서버 코드를 직접 짠 사람도 아닌데, 어떻게 사용 가능한 자원을 파악할 수 있을까요? 서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해줘야 합니다. 이것을 API라고 합니다.
Interface의 사전적 의미는 "의사소통이 가능"하도록 만들어진 "접점"을 의미합니다. 이 의미에 따르면, 메뉴판도 인터페이스라고 볼 수 있습니다. 다만 API는, 앱이 요청할 수 있고 프로그래밍 가능한 인터페이스라는 점이 다릅니다.
서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있습니다. 보통 인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 됩니다.
HTTP API 디자인
HTTP API 디자인에는 Best Practice가 존재합니다. 스타벅스 예제와는 다르게, 실제로 쓰일법한 API를 소개합니다. 사용자 관리 API인데요, URL 디자인은 비교적 단순하나 "메소드"라는 개념이 등장합니다. HTTP 요청에는 메소드라는 것이 존재합니다. 앞서 스타벅스에서는 리소스를 그저 달라고(GET) 요청했지만, 사용자 관리 API에서는 사용자를 추가해 달라고(CREATE) 요청하거나, 지워달라고(DELETE) 요청할 수도 있습니다. 마치 CRUD 행동과 비슷합니다. CRUD 각각의 행동과 일치하는 HTTP 메소드의 종류가 존재합니다.
GET, POST, PUT(또는 PATCH), DELETE 각각 조회, 추가, 갱신, 삭제와 관련이 있습니다. (메소드 설명은 MDN "HTTP 요청 메서드"를 참고) 이때 HTTP 메소드는 리소스를 이용해 하려는 행동에 맞게 적절하게 써야 합니다. 만일 GET 요청을 했는데, 갑자기 서버에서 리소스가 지워진다면 좋은 API 디자인이라고 볼 수 없습니다.

브라우저의 작동 원리 (보이지 않는 곳)
URL과 URI
URL은 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다. 예를 들어 https://codestates.com:443/ 사이트에 접속하게 되면, codestates.com 주소가 가리키는 서버의 기본 폴더를 뜻합니다. CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있습니다. 그러나 기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다.
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다. URL은 scheme, hosts, url-path로 구분할 수 있습니다. 가장 먼저 작성하는 scheme은 통신 방식(프로토콜)을 결정합니다. 일반적인 웹 브라우저에서는 http(s)를 사용합니다. hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다. url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함합니다. query는 웹 서버에 보내는 추가적인 질문입니다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다. 따라서, 'URL은 URI다.' 는 참이고, 'URI는 URL이다.' 는 거짓입니다.

IP와 포트
IP
네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 합니다.
IP는 Internet Protocol의 줄임말로, 인터넷상에서 사용하는 주소체계를 의미합니다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분됩니다. 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 합니다. IPv4는 Internet Protocol version 4의 줄임말로, IP 주소체계의 네 번째 버전을 뜻합니다.
IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있습니다. 이 시스템을 따르면, 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있습니다. 그 중에서 몇 가지는 이미 용도가 정해져 있습니다. 특히 다음과 같은 IP 주소는 반드시 기억해야 합니다.
- localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC를 지칭합니다.
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.
인터넷 보급률이 낮았던 초기에는 이 버전(IPv4, IP version 4)으로 네트워크에 연결된 PC에 주소를 할당하는 일이 가능했습니다. 그러나 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었습니다. 이를 위해 세상에 나오게 된 것이 IPv6(IP version 6) 입니다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있습니다.
PORT
터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현됩니다. 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미합니다. 리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있습니다. 이미 사용 중인 포트는 중복해서 사용할 수 없습니다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호로 리액트가 실행됩니다.

포트 번호는 0~ 65,535 까지 사용할 수 있습니다. 그 중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있습니다. 그중에서 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같습니다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
- https://en.wikipedia.org/wiki/List_of_TCP_and_UDP_port_numbers
이미 정해진 포트 번호라도, 필요에 따라 자유롭게 사용할 수 있습니다. 잘 알려진 포트의 경우 URI 등에 명시하지 않지만, 그 외의 잘 알려지지 않은 포트(:3000과 같은 임시 포트)는 반드시 포함해야 합니다.
도메인과 DNS
Domain name
도로명 주소를 대신해서, 우리는 상호나 건물의 이름을 택시 기사님께 전달할 수도 있습니다. 택시를 타고 기사님께 서울시청까지 가달라는 메시지를 전달해도, 우리는 무사히 목적지에 도착할 수 있습니다. 이와 유사하게 도메인 이름을 이용하면, 한눈에 파악하기 힘든 IP 주소를 보다 분명하게 나타낼 수 있습니다. 네이버에 접속하기위해 ip를 일일이 치고 들어가지 않습니다.
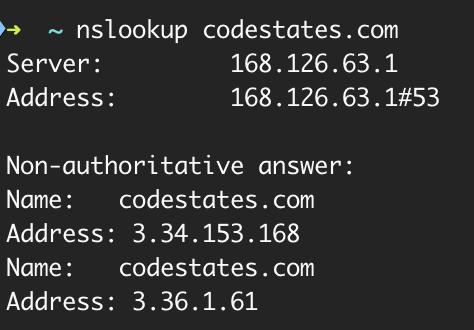
다음과 같이, 터미널에서 도메인 이름을 통해 IP 주소를 확인하는 명령어 nslookup으로 codestates.com 의 IP 주소를 확인할 수 있습니다.

IP 주소는 3.34.153.168 이고, 도메인 이름은 codestates.com 입니다. 주소창에 IP 주소(3.34.153.168)를 입력하면, codestates.com으로 이동할 수 있습니다.
DNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있습니다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아닙니다. 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용합니다. 그렇다면 이렇게 대여한 도메인 이름과 IP 주소는 어떻게 매칭하는 걸까요? 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는, 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요합니다. 네트워크에는 이것을 위한 서버가 별도로 있습니다.

DNS는 Domain Name System의 줄임말로, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템입니다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(125.209.222.142)를 찾습니다. 그리고 이 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 합니다.
크롬 브라우저 에러 읽기

전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있습니다.
<추가 설명 링크>
브라우저의 작동 원리 (보이는 곳)
SPA를 만드는 기술 AJAX (페이지 전체가 아닌 일부부만 갱신함으로 자원과 시간을 아낄 수 있음)
지메일이 핫메일을 이긴 진짜 이유 (Ajax가 가져온 유저 인터페이스의 혁신)
SSR

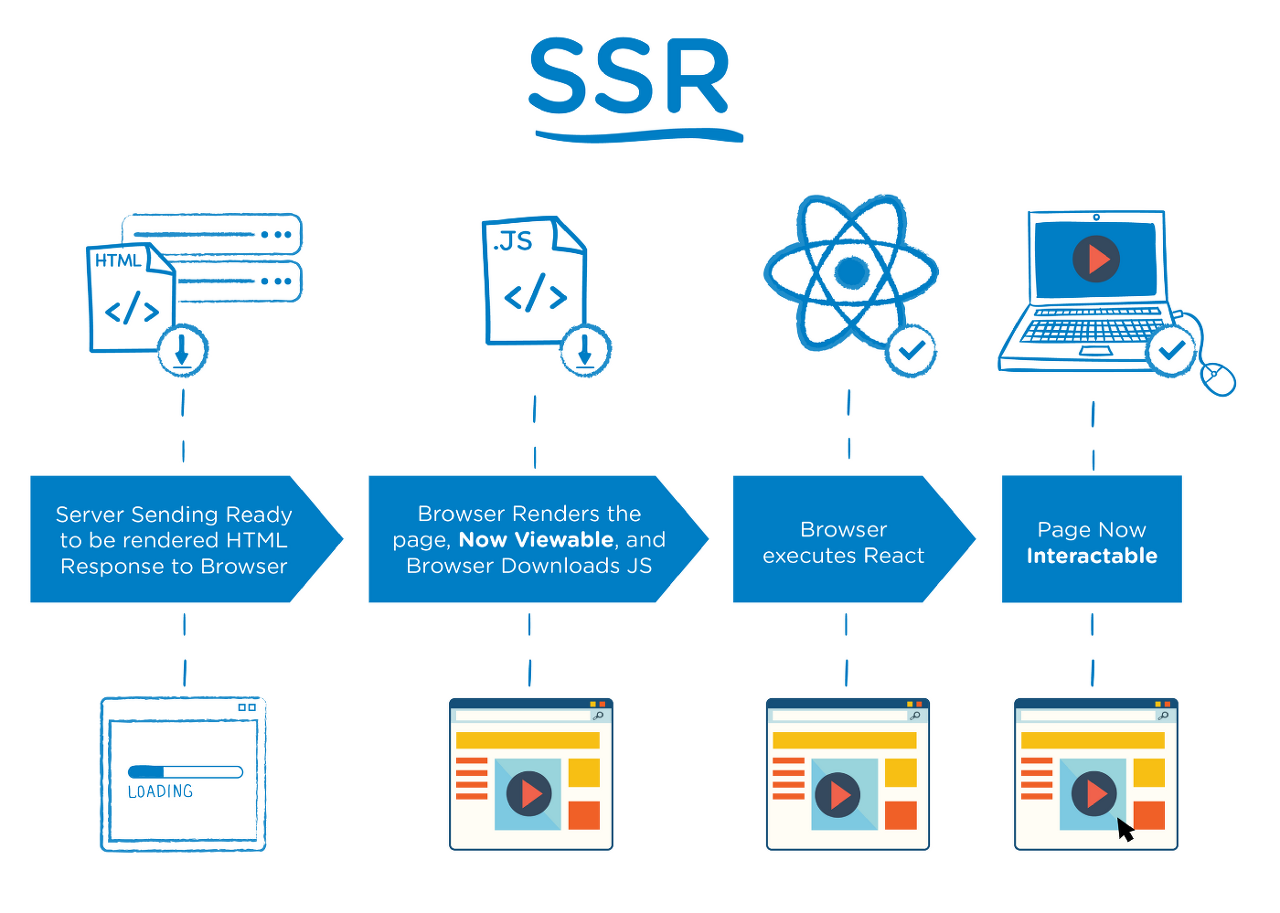
SSR은 Server Side Rendering의 줄임말입니다. 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링합니다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송합니다. 그리고 서버의 웹 페이지가 브라우저에 도착하면 완전히 렌더링됩니다. 서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering 이라고 합니다. 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다. 웹 페이지를 살펴보던 사용자가, 브라우저의 다른 경로로 이동하면 어떻게 될까요? 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
CSR

CSR은 Client Side Rendering 을 의미합니다. 일반적으로 CSR은 SSR의 반대로 여겨집니다. SSR이 서버 측에서 페이지를 렌더링한다면, CSR은 클라이언트에서 페이지를 렌더링합니다. 웹 개발에서 사용하는 대표적인 클라이언트는 웹 브라우저입니다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다. 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 어떻게 해야 할까요? 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용됩니다. 웹 페이지를 렌더링하는 데에 필요한 데이터를 API 요청으로 해소합니다. 마지막으로, 브라우저가 다른 경로로 이동하면 어떻게 될까요? CSR에서는 SSR과 다르게, 서버가 웹 페이지를 다시 보내지 않습니다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
The Difference
CSR과 SSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
Use SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
Use CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
CORS (Cross-Origin Resource Sharing)
처음 전송되는 리소스의 도메인과 다른 도메인으로부터 리소스가 요청될 경우 해당 리소스는 cross origin HTTP 요청에 의해 요청됩니다. 웹 페이지들은 css 스타일시트, 이미지, 그리고 스크립트와 같은 리소스들을 각각의 출처로부터 읽어옵니다.
웹 어플리케이션 사용자를 보호하기 위한 자발적인 정책
Cross-Origin Resource Sharing (CORS)
HTTP
HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜입니다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었습니다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답합니다. HTTP는 특정 상태를 유지하지 않는 Stateless(무상태성)특징이 있습니다.
HTTP Messages
HTTP messages 는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다. HTTP messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
HTTP messages는 몇 줄의 텍스트 정보로 구성됩니다. 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다. 구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성합니다.

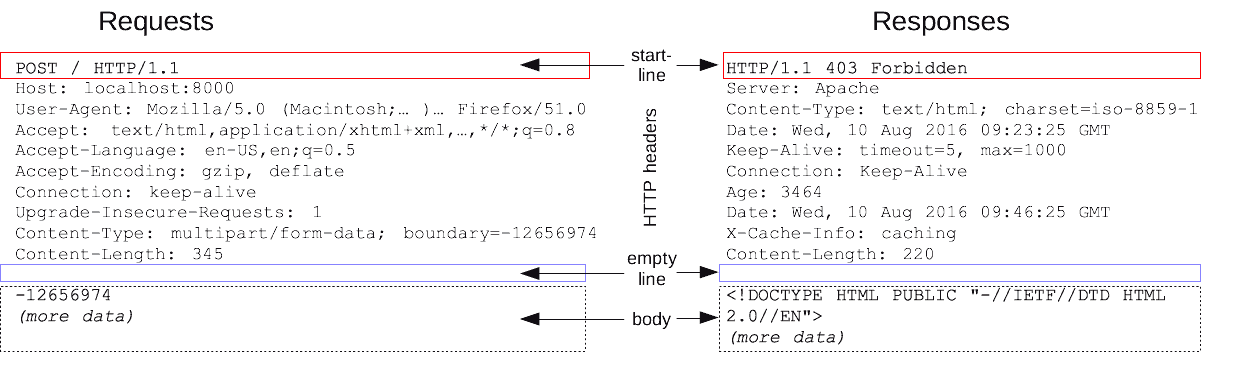
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
HTTP Requests
Start line
HTTP 요청은 클라이언트가 서버에 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로입니다. POST, GET, HEAD, OPTIONS 등의 method와 함께 사용합니다. POST / HTTP 1.1 GET /background.png HTTP/1.0 HEAD /test.html?query=alibaba HTTP/1.1 OPTIONS /anypage.html HTTP/1.0
- absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다. GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다. CONNECT developer.mozilla.org:80 HTTP/1.1
- asterisk 형식 : OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현합니다. OPTIONS * HTTP/1.1
- HTTP 버전은 메시지의 다른 구조를 결정합니다. 이를 위해 HTTP 버전을 함께 입력합니다.
Headers
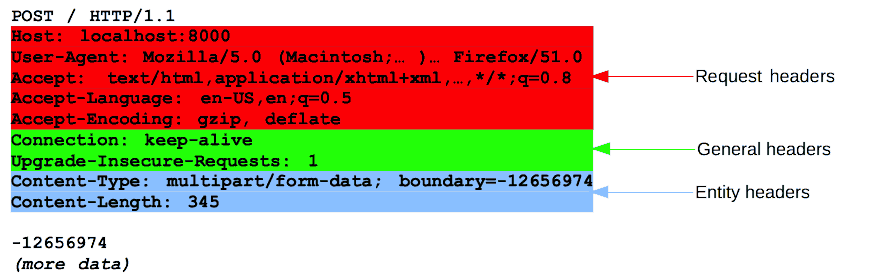
요청의 Headers는 기본 구조를 따릅니다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용됩니다.
- Request headers : User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Entity headers : Content-Length와 같은 헤더는 body에 적용됩니다. body가 비어있는 경우, entity headers는 전송되지 않습니다.

Body
요청의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 요청에 body가 필요하지는 않습니다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다. body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다.
HTTP Responses
Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함합니다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line은 HTTP/1.1 404 Not Found. 처럼 생겼습니다.
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열과 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
- General headers : 메시지 전체에 적용됩니다.
- Response headers : Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Entity headers : Content-Length와 같은 헤더는 body에 적용됩니다. body가 비어있는 경우, entity headers는 전송되지 않습니다.

Body
응답의 본문은 HTTP messages 구조의 마지막에 위치합니다. 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있습니다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body입니다.
Stateless(무상태성)이 HTTP의 큰 특징이라고 기억하기
Stateless는 말 그대로 상태를 가지지 않는다는 뜻입니다. HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃을 할 수도 있습니다. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않습니다. 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 합니다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다. 따라서, 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다.
Must know concepts
- MDN: HTTP 요청 메서드
- MDN: HTTP 메시지
- HTTP의 무상태성(stateless) 에 대하여: HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않음
- MDN: HTTP 상태 코드
그 외 참고자료
HTTP 작동 방식 https://howhttps.works/ko/
브라우저는 어떻게 동작하는가? https://d2.naver.com/helloworld/59361
'CS > Server, 네트워크' 카테고리의 다른 글
| [Server] OAuth 2.0 (0) | 2021.08.04 |
|---|---|
| [Server] 보안 인증 (Token-JWT) (0) | 2021.08.03 |
| [Server] 보안 인증 기초 (HTTPS/Hashing/cookie/CSRF) (0) | 2021.08.02 |
| [Web Server] 기초 (0) | 2021.07.01 |
| [HTTP/네트워크] 실습 (REST API, Postman) (1) | 2021.06.27 |



